Summary
Aetna Medicare was looking to better educate consumers about medicare insurance products and then connect them with relevant plans in their storefront. I led the discovery phase in order to identify primary barriers across the digital touchpoints of the customer journey. Next, we moved forward to conceive and build the top priority, a recommendation engine to guide prospective customers to the best matches.
As the lead user experience researcher and designer, my role in this effort included:
- Identifying the methods for discovery and evaluation during our research
- Leading the user testing guide development and collaborating with the internal usability team
- Conducting competitive review of cross-category best practices and industry standards
- Guiding interdisciplinary team to refine personas based on learnings
- Leading stakeholders through workshops to prioritize functionality for new features
- Translating insight into changes to the primary flow through AetnaMedicare.com, namely building a recommendation engine
Leading the Usability Testing
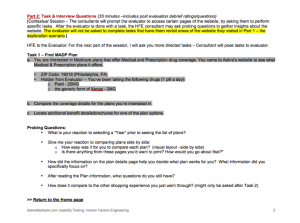
I identified key tasks and drafted a test plan and moderation guide for usability testing based on the focus of the research effort. Working collaboratively with the client’s internal usability team, we revised the moderation guide as they prepared for recruitment and facilitation. The moderation guide was focused on identifying points of confusion, frustration and difficulty on the key pathways through the existing AetnaMedicare.com website. It’s primary goals were to:
- determine how effectively the website communicated types of plans and how they differed
- assess whether participants could find plans that met through needs in their geographic region
- understand when participants were using help and support features in their path on AM.com
Between testing sessions, we discussed initial impressions and whether we wanted to make adjustments to the facilitation guide to collect different feedback. At the end, we consolidated our notes of findings, observations and high-level recommendations into a report.
 |
 |
Conducting the Competitive Review
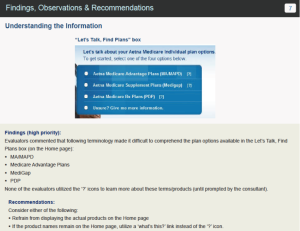
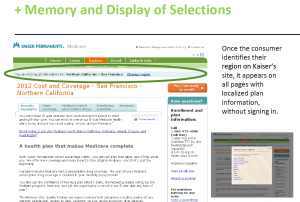
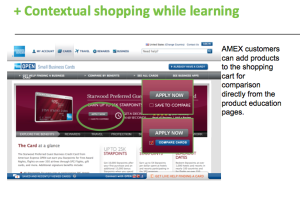
I next worked with internal colleagues and stakeholders to assemble a list of six major players and innovators. I reviewed their websites, compiled success and failures according to classic usability heuristics. In order to further incorporate best practices, I also examined three cutting-edge websites from other complex industries.
 |
 |
Synthesis, Analysis & Prioritization
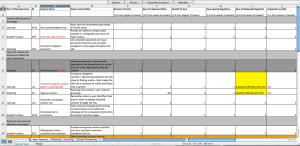
The process of synthesis involved consolidating insight and recommendations from focus groups, website audit, usability testing and competitive review. In order to coordinate and focus the feedback of the team, I led a workshop with key stakeholders to prioritize features according to our primary considerations: business priority, ease of implementation, benefit to user, ease of passing regulatory board, and ease of integration. The output of this exercise was a shortlist of immediate opportunities for design exploration and site changes. I also incorporated feedback from this process to refining the scenarios for our personas to drive ongoing design strategy.
 |
Iterative Design
The design process was a natural extension of the needs identified in research and the best opportunities. My first steps involved constructing a linking strategy to visualize the relationship between two different sequences: finding all plans available locally and receiving a recommendation based on personal needs.
Next, I designed wireframes and an engine for the plan recommendation tool. I drew on inspiration from the competitive review for flexible navigation, and I pulled insight from usability testing so consumers could send themselves an email that includes their recommendation.
The success of the local plan finder relied leaned heavily on plain English and patient-centered descriptions of products. Working closely with a copywriter, we collaborated to hone clear and accurate descriptions and instructions in the wireframes and then the final designs.